Social Media
Videografik

Thumbnail
standardisierte Video-Thumbnails

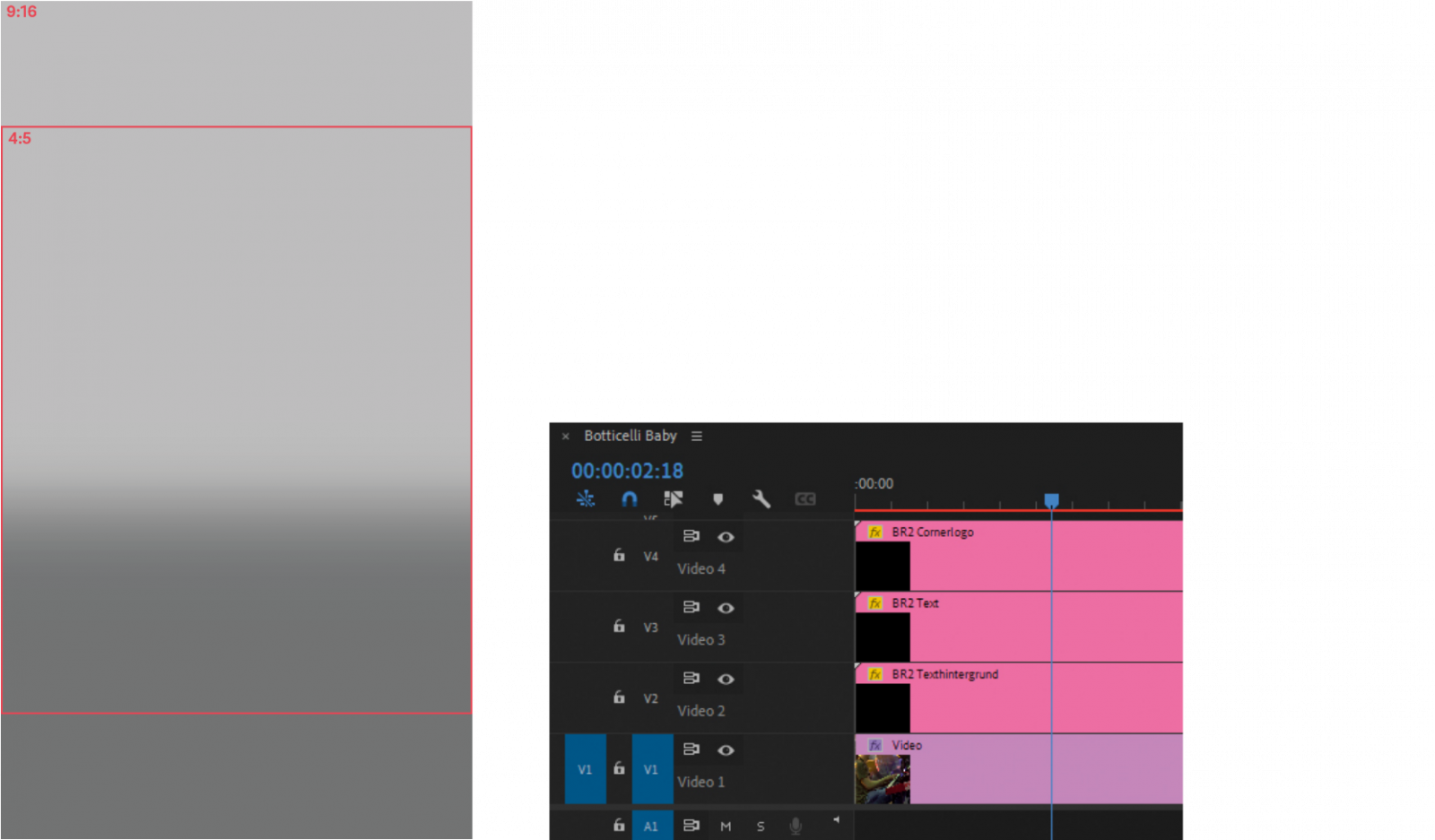
Text
Fließtexteinblendungen mit der Option zur farbigen Hinterlegung

Texthintergrund
Hintergrundverlauf für BR2 Text zur Verbesserung der Lesbarkeit

Namensinsert
Einblenden von Namen

Cornerlogo
Einblenden des Logos von Bremen Zwei

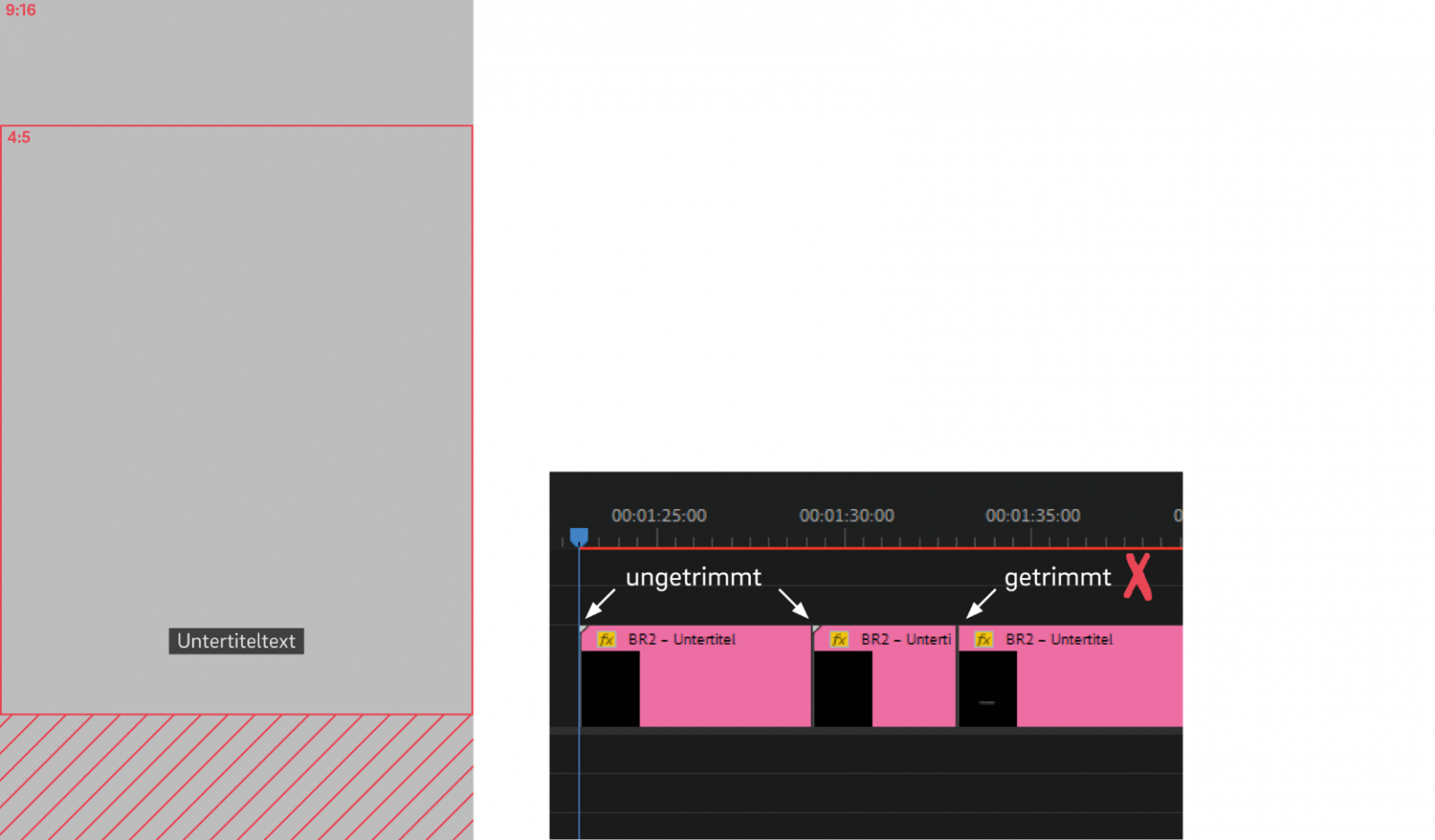
Untertitel
Einblenden von Untertiteln für O-Töne

Text-Trenner
Einblenden von vollfl ächigen Text-Tafeln

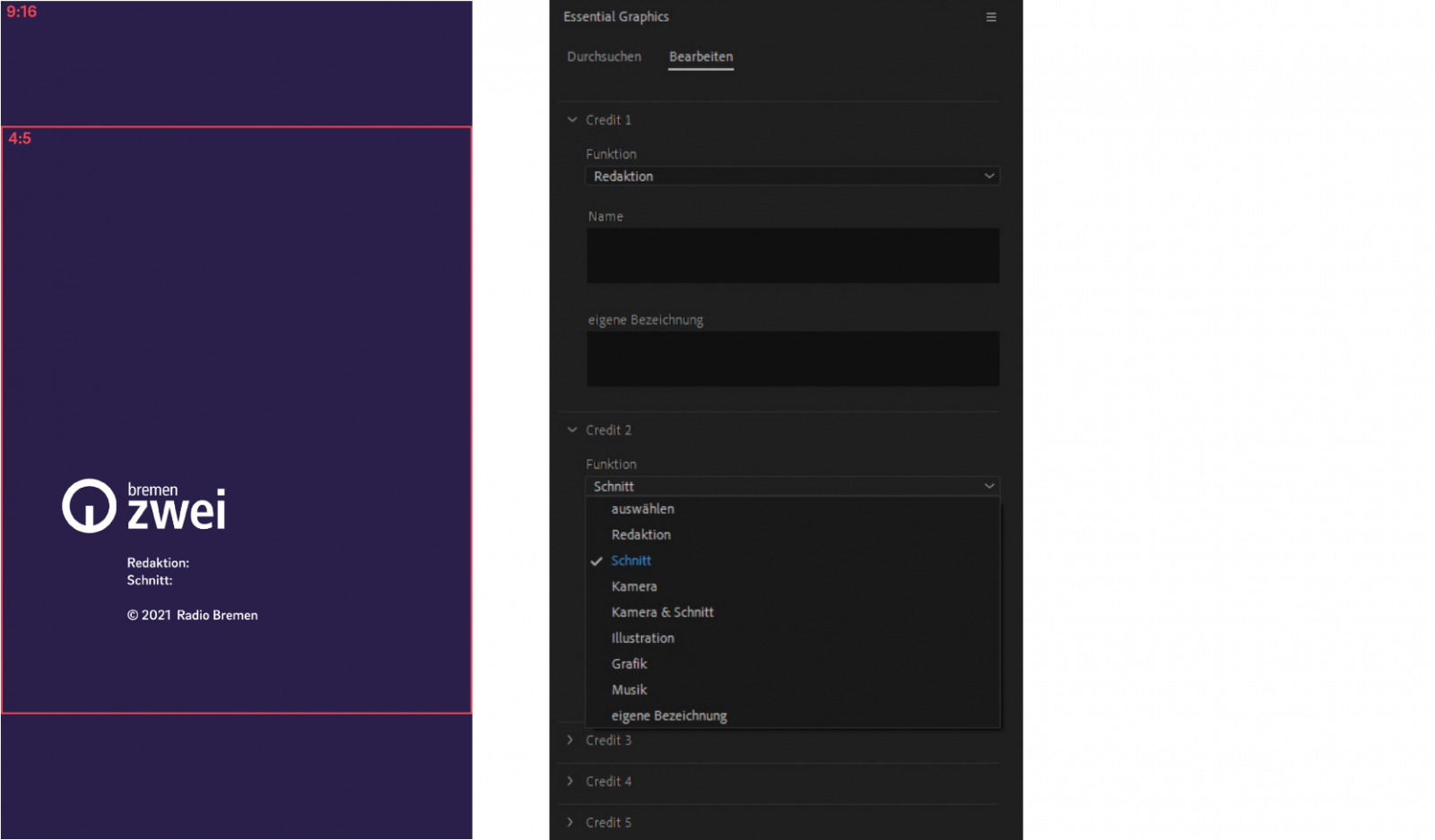
Abbinder
Vorlage des Bremen-Zwei-Abbinders
Thumbnail

9:16 zu 1:1 und 4:5

Beispiele



Thumbnail Safe-Areas

Safe-Area für Gesichter und Motive im Format 9:16 und 4:5
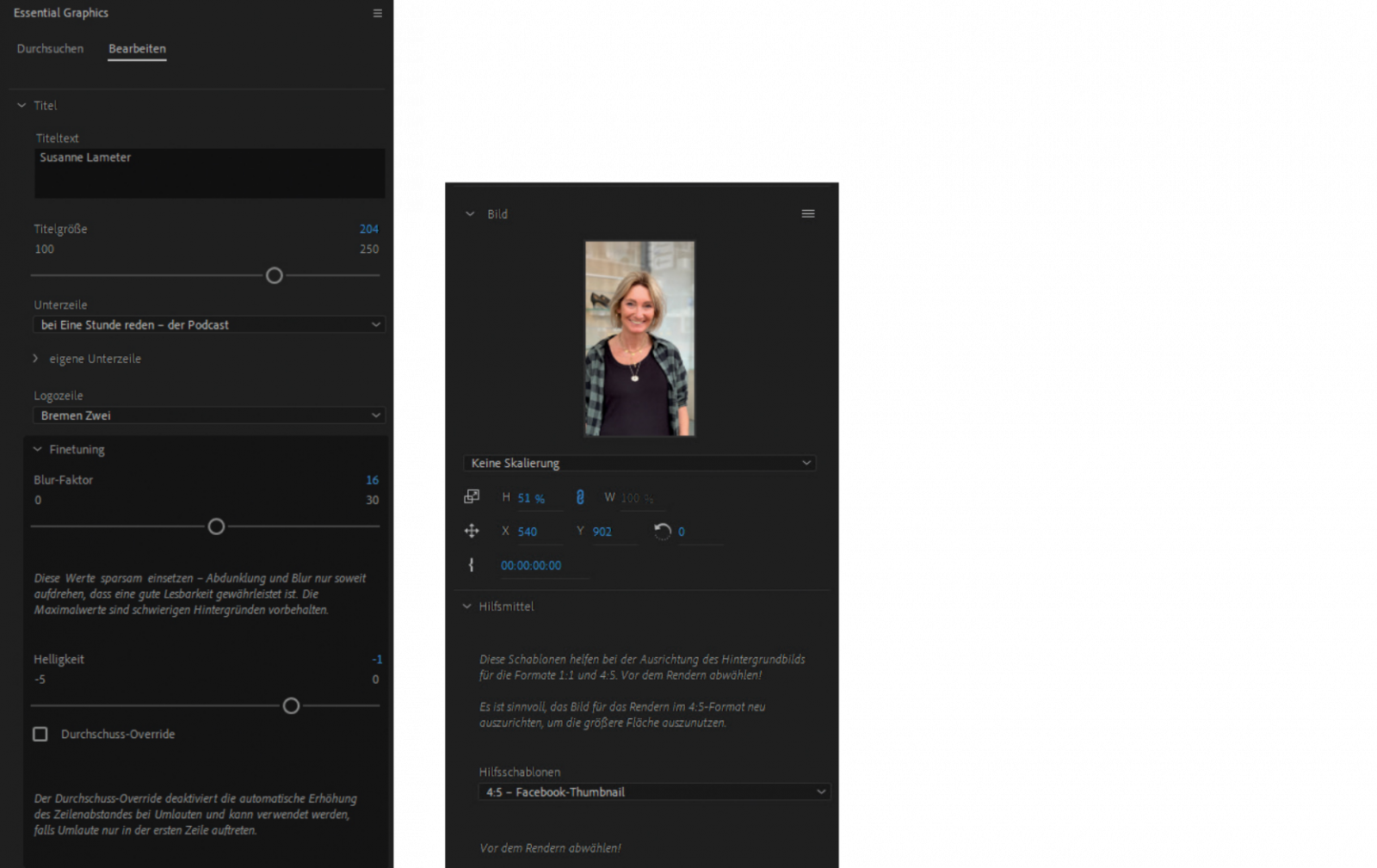
Thumbnail Bedienfeld

Bedienfeld
Thumbnail Fußzeile

1. Logo Bremen Zwei

2. Logo Audiothek & Logo Bremen Zwei

3. Logo Audiothek & Logo Bremen Zwei mit URLs
Thumbnail Don’ts

Hä, was denn?
Blur läuft ins Gesicht.
Ja und?
Gesichter/Motive freihalten!
Und was mache ich jetzt?
Foto herunterskalieren.
Aber oben fehlt Bildinhalt!
Anderes Foto auswählen oder Foto in Photoshop verlängern.

Hä, was denn?
Der Titel ist zu klein.
Warum?
Der Titel sollte möglichst viel der Bildbreite ausfüllen.
Und was mache ich jetzt?
Den Titel vergrößern.

Hä, was denn?
Der Titelhintergrund ist unnötig stark abgedunkelt.
Ja und?
Der Hintergrund sollte nur soweit abgedunkelt oder geblurt werden, dass der Titel gut lesbar ist.
Und was mache ich jetzt?
Den Hintergrund wieder heller.
Text

Umschaltbare Positionen 9:16 und 4:5
Texthintergrund

Umschaltbare Positionen 9:16 und 4:5
Namensinsert

Position des Namensinserts
Cornerlogo

Umschaltbare Positionen 9:16 und 4:5

lila/weiß (Standard)

lila/schwarz

weiß

lila/weiß mit Verlaufshintergrund
Untertitel

UT-Position (schraffierter Bereich gemeinhin durch GUI belegt)
Text-Trenner

Beispiele:
Zitat, zentriert
Interviewfrage, linksbündig
Zwischentitel, zentriert, maximale Schriftgröße
Abbinder

Abbinder-Formate 9:16 und 4:5